- 電腦基礎視頻教程
- 電腦基礎知識視頻教程
- 五筆字型打字視頻教程
- Windows10視頻教程
- Word2007視頻教程
- Word2010視頻教程
- Word2024視頻教程
- WPS2024文字視頻教程
- Excel2007視頻教程
- Excel2010視頻教程
- Excel2016視頻教程
- Excel2024視頻教程
- WPS2024表格視頻教程
- PowerPoint2010視頻教程
- PowerPoint2024視頻教程
- WPS2024演示視頻教程
- 二級MS OFFICE高級應用視頻教程
- 二級MS Office高級應用與設計視頻...
- Internet基礎知識視頻教程
- 電腦快捷鍵視頻教程
- 英語基礎視頻教程
- 動態幾何畫板GeoGebra視頻教程
- PhotoshopCS5視頻教程
- PhotoshopCS6精講視頻教程
- PhotoshopCC2015視頻教程
- Photoshop基礎和實戰視頻教程
- PhotoshopCC2015實用視頻教程
- PhotoshopCC2017基礎視頻教程
- PhotoshopCS6人像精修與調色視頻...
- PhotoshopCC2018綜合案例視頻教程
- PhotoshopCC2019平面設計實戰視頻...
- PhotoshopCC2020視頻教程
- PhotoshopCC2021案例視頻教程
- Photoshop2025視頻教程
- 淘寶美工視頻教程
- 淘寶美工實戰視頻教程
- 淘寶美工高級視頻教程
- CorelDRAWX5視頻教程
- CorelDRAW X7視頻教程
- CorelDRAW X8商業廣告實戰視頻教...
- CorelDRAW2025視頻教程
- IllustratorCS5視頻教程
- IllustratorCS6視頻教程
- IllustratorCC2017精講視頻教程
- IllustratorCC2017基礎視頻教程
- IllustratorCC2021案例視頻教程
- Illustrator2025視頻教程
- UI設計案例視頻教程
- 方正飛騰視頻教程
- 3dsMAX2011視頻教程
- 3DsMAX2012照片級效果實戰視頻教...
- 3DsMAX2018效果圖入門視頻教程
- 3DsMAX2020視頻教程
- 3DsMAX2021入門到精通視頻教程
- 3DsMAX插件視頻教程
- AutoCAD2007視頻教程
- AutoCAD2011視頻教程
- AutoCAD2019施工圖視頻教程
- AutoCAD2019裝飾施工圖視頻教程
- AutoCAD2020室內設計視頻教程
- AutoCAD2022入門到精通視頻教程
- AutoCAD2023室內設計視頻教程
- CAD復式結構全套施工圖視頻教程
- CAD室內裝飾設計教程
- CAD布局和插件視頻教程
- CAD2023全屋家具定制視頻教程
- VRay視頻教程
- 天正建筑視頻教程
- 家裝設計視頻教程
- 室內設計流程視頻教程
- 室內設計師培訓視頻教程
- 室內設計風格視頻教程
- 室內效果圖實例制作視頻教程
- 軟裝配飾設計視頻教程
- 草圖大師室內視頻教程
- 草圖大師室外視頻教程
- SketchUp2018視頻教程
- SketchUp2019視頻教程
- SketchUp2019室內設計視頻教程
- SketchUp2019建筑景觀設計視頻教...
- SketchUp2021視頻教程
- 園林景觀設計方案推敲實戰視頻教...
- 家裝預算制作視頻教程
- 全屋定制家具設計實戰視頻教程
- 酷家樂視頻教程
- 酷家樂2021入門到精通視頻教程
- AutoCAD2007視頻教程
- AutoCAD2010視頻教程
- AutoCAD2011視頻教程
- AutoCAD2024視頻教程
- 中望CAD2020機械版視頻教程
- AutoLisp視頻教程
- Pro/E5.0視頻教程
- Creo3.0視頻教程
- Pro/E鈑金視頻教程
- Creo3.0鈑金視頻教程
- Pro/E曲面造型視頻教程
- SolidWorks2014視頻教程
- SolidWorks2012鈑金設計視頻教程
- SolidWorks2015自動化設備設計視...
- SolidWorks2016動畫與運動仿真視...
- SolidWorks2022鈑金拆圖視頻教程
- UG NX10.0視頻教程
- UG NX11.0視頻教程
- UG NX1847視頻教程
- UG NX1899視頻教程
- UG NX10.0鈑金設計視頻教程
- UG8.5零件編程視頻教程
- UG NX10.0三軸編程視頻教程
- UG NX10.0數控編程視頻教程
- UG NX12.0數控編程實戰視頻教程
- UG NX12.0數控編程加工視頻教程
- UG NX10.0四軸五軸編程視頻教程
- UG NX12.0數控車編程視頻教程
- UG8.5塑膠模具設計視頻教程
- UG NX12.0模具設計視頻教程
- UG8.5曲面設計視頻教程
- CATIA V5視頻教程
- Mastercam9.1數控編程視頻教程
- Mastercam9.1數控車編程視頻教程
- Mastercam9.1模具數控編程視頻教...
- Mastercam X9視頻教程
- Mastercam2017視頻教程
- Mastercam2017數控車床編程視頻教...
- Mastercam2019數控編程視頻教程
- Mastercam2018多軸編程視頻教程
- Mastercam2021四軸編程加工視頻教...
- Mastercam2021多軸編程加工視頻教...
- Mastercam2022視頻教程
- 數控手工編程基礎視頻教程
- 數控車床操作與編程視頻教程
- 數控機床手工編程視頻教程
- FANUC加工中心操作與編程視頻教程
- HyperMILL2018視頻教程
- 三菱PLC視頻教程
- Inventor2018視頻教程
- CimatronE11視頻教程
- CimatronE11工廠實例視頻教程
- PowerMill2017視頻教程
- AlphaCAM2017視頻教程
- Rhino(犀牛)5.0視頻教程
- 北京精雕JDSoft SurfMill8.0視頻...
- 北京精雕JDSoft SurfMill8.0曲面...
- 北京精雕JDSoft SurfMill8.0數控...
- 北京精雕JDSoft SurfMill9.0四軸...
- Ansys SCDM2025建模視頻教程
- PLC與變頻器通訊控制視頻教程
thinkphp企業整站開發視頻教程在線觀看

- thinkphp企業整站開發視頻教程
課程介紹
本套課程講解的是一個完整企業網站開發過程,從前端靜態頁面的布局設計到后端Thinkphp框架的開發,由淺入深,循序漸進,具體內容包括有html+css布局、js效果、css3動畫、后臺管理系統搭建等,適合不同階段學員學習。
教程目錄
- 第一課:企業整站靜態頁面布局-首頁
- 1-1 Thinkphp企業整站開發課程介紹
- 1-2 首頁導航欄的布局1
- 1-3 首頁導航欄的布局2
- 1-4 首頁導航欄的布局3
- 1-5 首頁輪播圖的布局1
- 1-6 首頁輪播圖的布局2
- 1-7 首頁輪播圖的布局3
- 1-8 導航欄和輪播圖完善
- 1-9 首頁策劃服務欄目的布局1
- 1-10 首頁策劃服務欄目的布局2
- 1-11 首頁策劃服務欄目的布局3
- 1-12 首頁策劃服務欄目的布局4
- 1-13 首頁企業營銷欄目的布局1
- 1-14 首頁企業營銷欄目的布局2
- 1-15 首頁企業營銷欄目的布局3
- 1-16 首頁banner圖片的布局
- 1-17 首頁客戶案例欄目的布局1
- 1-18 首頁客戶案例欄目的布局2
- 1-19 首頁客戶案例欄目的布局3
- 1-20 首頁客戶案例欄目的布局4
- 1-21 首頁公司簡介欄目的布局1
- 1-22 首頁公司簡介欄目的布局2
- 1-23 首頁公司簡介欄目的布局3
- 1-24 首頁公司簡介欄目的布局4
- 1-25 重要知識點position定位和z-index的使用詳解
- 1-26 首頁專家顧問欄目的布局1
- 1-27 首頁專家顧問欄目的布局2
- 1-28 首頁專家顧問欄目的布局3
- 1-29 首頁合作模式欄目的布局1
- 1-30 首頁合作模式欄目的布局2
- 1-31 首頁合作模式欄目的布局3
- 1-32 首頁合作模式欄目的布局4
- 1-33 首頁合作模式欄目的布局5
- 1-34 首頁合作模式欄目的布局6
- 1-35 首頁合作模式欄目的布局7
- 1-36 首頁新聞動態欄目的布局1
- 1-37 首頁新聞動態欄目的布局2
- 1-38 首頁新聞動態欄目的布局3
- 1-39 首頁新聞動態欄目的布局4
- 1-40 首頁網站留言欄目的布局1
- 1-41 首頁網站留言欄目的布局2
- 1-42 首頁網站留言欄目的布局3
- 1-43 首頁底部圖片欄目引入
- 1-44 首頁網站底部信息欄目布局1
- 1-45 首頁網站底部信息欄目布局2
- 1-46 首頁網站底部信息欄目布局3
- 1-47 首頁網站底部信息欄目布局4
- 1-48 首頁網站底部信息欄目布局5
- 1-49 首頁網站底部信息欄目布局6
- 1-50 首頁內容回顧和總結
- 第二課:企業整站靜態頁面布局-網站開發單頁
- 2-1 第一個單頁:網站開發的大致介紹
- 2-2 引入首頁導航欄內容和跟換頭部banner圖
- 2-3 網站開發單頁第一列內容的布局
- 2-4 網站開發單頁第一列內容的布局一
- 2-5 網站開發單頁第一列內容的布局二
- 2-6 網站開發單頁第二列內容的布局
- 2-7 網站開發單頁第二列內容的布局一
- 2-8 網站開發單頁第二列內容的布局二
- 2-9 網站開發單頁第二列內容的布局三
- 2-10 網站開發單頁第二列內容的布局四
- 2-11 網站開發單頁第三列內容的布局
- 2-12 網站開發單頁第四列內容的布局
- 2-13 網站開發單頁第四列內容的布局一
- 2-14 網站開發單頁第四列內容的布局二
- 2-15 網站開發單頁第四列內容的布局三
- 2-16 網站開發單頁第四列內容的布局四
- 2-17 網站開發單頁第四列內容的布局五
- 2-18 網站開發單頁第四列內容的布局六
- 2-19 網站開發單頁第五列內容的布局
- 2-20 網站開發單頁第五列內容的布局一
- 2-21 網站開發單頁第五列內容的布局二
- 2-22 網站開發單頁第五列內容的布局三
- 2-23 網站開發單頁第五列內容的布局四
- 2-24 單頁的底部內容引入
- 第三課:企業整站靜態頁面布局-小程序建設單頁
- 3-1 小程序建設單頁的導航和頂部圖片引入
- 3-2 小程序建設單頁第一列內容的布局
- 3-3 小程序建設單頁第一列內容的布局一
- 3-4 小程序建設單頁第一列內容的布局二
- 3-5 小程序建設單頁第一列內容的布局三
- 3-6 小程序建設單頁第一列內容的布局四
- 3-7 小程序建設單頁第一列內容的布局五
- 3-8 小程序建設單頁第一列內容的布局六
- 3-9 小程序建設單頁第二列內容的布局
- 3-10 小程序建設單頁第二列內容的布局一
- 3-11 小程序建設單頁第二列內容的布局三
- 3-12 小程序建設單頁第二列內容的布局四
- 3-13 小程序建設單頁第二列內容的布局五
- 3-14 小程序建設單頁第三列內容的布局
- 3-15 小程序建設單頁第三列內容的布局一
- 3-16 小程序建設單頁第三列內容的布局二
- 3-17 小程序建設單頁第四列內容的布局
- 3-18 小程序建設單頁第四列內容的布局一
- 3-19 小程序建設單頁第四列內容的布局二
- 3-20 小程序建設單頁第四列內容的布局三
- 3-21 小程序建設單頁第五列內容的布局
- 3-22 小程序建設單頁第五列內容的布局一
- 3-23 小程序建設單頁第五列內容的布局二
- 3-24 小程序建設單頁第五列內容的布局三
- 3-25 單頁底部內容引入
- 第四課:企業整站靜態頁面布局-電商運營單頁
- 4-1 品牌營銷策劃單頁的導航和頂部圖片引入
- 4-2 品牌營銷策劃單頁的第一列內容的布局
- 4-3 電商運營單頁第一列內容的布局一
- 4-4 電商運營單頁第一列內容的布局二
- 4-5 電商運營單頁第一列內容的布局三
- 4-6 電商運營單頁第二列內容的布局
- 4-7 電商運營單頁第二列內容的布局一
- 4-8 電商運營單頁第二列內容的布局二
- 4-9 電商運營單頁第二列內容的布局三
- 4-10 電商運營單頁第三列內容的布局
- 4-11 電商運營單頁第四列內容的布局
- 4-12 電商運營單頁第四列內容的布局一
- 4-13 電商運營單頁第四列內容的布局二
- 4-14 電商運營單頁第四列內容的布局三
- 4-15 電商運營單頁第五列內容的布局
- 4-16 電商運營單頁第五列內容的布局一
- 4-17 電商運營單頁第五列內容的布局二
- 4-18 電商運營單頁第五列內容的布局三
- 4-19 單頁底部內容引入
- 第五課:企業整站靜態頁面布局-品牌營銷策劃單頁
- 5-1 品牌營銷策劃單頁導航和頂部圖片引入
- 5-2 品牌營銷策劃單頁第一列內容的布局
- 5-3 品牌營銷策劃單頁第一列內容的布局一
- 5-4 品牌營銷策劃單頁第一列內容的布局二
- 5-5 品牌營銷策劃單頁第一列內容的布局三
- 5-6 品牌營銷策劃單頁第二列內容的布局
- 5-7 品牌營銷策劃單頁第二列內容的布局一
- 5-8 品牌營銷策劃單頁第二列內容的布局二
- 5-9 品牌營銷策劃單頁第三列內容的布局
- 5-10 品牌營銷策劃單頁第三列內容的布局一
- 5-11 品牌營銷策劃單頁第三列內容的布局二
- 5-12 品牌營銷策劃單頁第三列內容的布局三
- 5-13 品牌營銷策劃單頁第四列內容的布局
- 5-14 品牌營銷策劃單頁第四列內容的布局一
- 5-15 品牌營銷策劃單頁第四列內容的布局二
- 5-16 品牌營銷策劃單頁第四列內容的布局三
- 5-17 品牌營銷策劃單頁第五列內容的布局
- 5-18 品牌營銷策劃單頁第五列內容的布局一
- 5-19 品牌營銷策劃單頁第五列內容的布局二
- 5-20 單頁底部內容引入
- 第六課:企業整站靜態頁面布局-營銷全案策劃單頁
- 6-1 營銷全案策劃單頁導航和頂部圖片引入
- 6-2 營銷全案策劃單頁第一列內容的布局
- 6-3 營銷全案策劃單頁第一列內容的布局一
- 6-4 營銷全案策劃單頁第一列內容的布局二
- 6-5 營銷全案策劃單頁第一列內容的布局三
- 6-6 營銷全案策劃單頁第二列內容的布局
- 6-7 營銷全案策劃單頁第二列內容的布局一
- 6-8 營銷全案策劃單頁第三列內容的布局
- 6-9 營銷全案策劃單頁第三列內容的布局一
- 6-10 營銷全案策劃單頁第四列內容的布局
- 6-11 營銷全案策劃單頁第四列內容的布局一
- 6-12 營銷全案策劃單頁第四列內容的布局二
- 6-13 營銷全案策劃單頁第四列內容的布局三
- 6-14 營銷全案策劃單頁第五列內容的布局
- 6-15 營銷全案策劃單頁第五列內容的布局一
- 6-16 單頁底部內容引入
- 第七課:企業整站靜態頁面布局-營銷推廣策劃單頁
- 7-1 營銷全案策劃單頁第一列內容的布局
- 7-2 營銷全案策劃單頁第一列內容的布局一
- 7-3 營銷全案策劃單頁第一列內容的布局二
- 7-4 營銷全案策劃單頁第二列內容的布局
- 7-5 營銷全案策劃單頁第三列內容的布局
- 7-6 營銷全案策劃單頁第四列內容的布局
- 7-7 營銷全案策劃單頁第四列內容的布局一
- 7-8 營銷全案策劃單頁第四列內容的布局二
- 7-9 營銷全案策劃單頁第四列內容的布局三
- 第八課:企業整站靜態頁面布局-會務活動策劃單頁
- 8-1 會務活動策劃單頁第一列內容的布局
- 8-2 會務活動策劃單頁第一列內容的布局一
- 8-3 會務活動策劃單頁第一列內容的布局二
- 8-4 會務活動策劃單頁第二列內容的布局
- 8-5 會務活動策劃單頁第二列內容的布局一
- 8-6 會務活動策劃單頁第三列內容的布局
- 8-7 會務活動策劃單頁第三列內容的布局一
- 8-8 會務活動策劃單頁第三列內容的布局二
- 8-9 會務活動策劃單頁第四列內容的布局
- 8-10 會務活動策劃單頁第五列內容的布局
- 8-11 單頁底部內容引入
- 第九課:企業整站靜態頁面布局-關于世忠單頁
- 9-1 關于世忠單頁導航和頂部圖片引入
- 9-2 關于世忠單頁第一列內容的布局
- 9-3 關于世忠單頁第一列內容的布局一
- 9-4 關于世忠單頁第一列內容的布局二
- 9-5 關于世忠單頁第一列內容的布局三
- 9-6 關于世忠單頁第二列內容的布局
- 9-7 關于世忠單頁第二列內容的布局一
- 9-8 關于世忠單頁第二列內容的布局二
- 9-9 關于世忠單頁第二列內容的布局三
- 9-10 關于世忠單頁第二列內容的布局四
- 9-11 關于世忠單頁第三列內容的布局
- 9-12 關于世忠單頁第三列內容的布局一
- 9-13 關于世忠單頁第三列內容的布局二
- 9-14 關于世忠單頁第三列內容的布局三
- 9-15 關于世忠單頁第四列內容的布局
- 9-16 關于世忠單頁第四列內容的布局一
- 9-17 關于世忠單頁第四列內容的布局二
- 第十課:企業整站的靜態頁面布局-文章和列表頁-專家顧問、客...
- 10-1 專家顧問單頁的導航和頂部圖片引入
- 10-2 專家顧問列表頁內容開發
- 10-3 專家顧問列表頁內容開發一
- 10-4 專家顧問列表頁內容開發二
- 10-5 專家顧問列表頁內容開發三
- 10-6 專家顧問列表頁內容開發四
- 10-7 專家顧問詳情頁開發
- 10-8 專家顧問詳情頁開發一
- 10-9 專家顧問詳情頁開發二
- 10-10 專家顧問詳情頁開發三
- 10-11 專顧問詳情頁開發四
- 10-12 專顧問詳情頁開發五
- 10-13 專顧問詳情頁開發六
- 10-14 客戶案例列表頁開發
- 10-15 客戶案例列表頁開發一
- 10-16 客戶案例列表頁開發二
- 10-17 客戶案例列表頁開發三
- 10-18 客戶案例列表頁開發四
- 10-19 客戶案例列表頁開發五
- 10-20 客戶案例列表頁開發六
- 10-21 客戶案例列表頁開發七
- 10-22 客戶案例詳情頁開發
- 第十一課:企業整站的靜態頁面布局-文章和列表頁-新聞動態
- 11-1 新聞動態列表頁內容開發
- 11-2 新聞動態列表頁內容開發一
- 11-3 新聞動態列表頁內容開發二
- 11-4 新聞動態列表頁內容開發三
- 11-5 新聞動態列表頁內容開發四
- 11-6 新聞動態文章頁內容開發
- 第十二課:分別通過javascript/jquery實現頁面的動態效果
- 12-1 分析首頁的輪播圖效果
- 12-2 通過javascript實現輪播圖
- 12-3 通過javascript實現輪播圖一
- 12-4 通過javascript實現輪播圖二
- 12-5 通過jquery實現輪播圖
- 12-6 通過jquery實現輪播圖一
- 12-7 通過jquery實現輪播圖二
- 12-8 首頁動畫分析
- 12-9 首頁旋轉動畫實現
- 12-10 首頁放大縮小動畫實現
- 12-11 首頁客戶案例位移動畫實現
- 12-12 首頁客戶案例位移動畫補充
- 12-13 首頁專家顧問位移動畫實現
- 12-14 首頁合作模式位移動畫實現
- 12-15 首頁新聞動態位移動畫實現
- 12-16 判斷添加動畫的欄目是否在當前瀏覽器視口當中
- 12-17 判斷是否在視口的小案例
- 12-18 判斷是否在視口的小案例一
- 12-19 判斷是否在視口的小案例二
- 12-20 將小案例的思路引入到首頁動畫
- 12-21 將小案例的思路引入到首頁動畫一
- 12-22 將小案例的思路引入到首頁動畫二
- 12-23 首頁信息欄浮動效果
- 12-24 首頁信息欄浮動效果一
- 12-25 首頁信息欄字體圖標的引入
- 12-26 塊狀元素在另一個塊狀元素里垂直居中的若干方法
- 12-27 首頁信息欄浮動樣式實現
- 12-28 首頁信息欄浮動樣式完善
- 12-29 首頁信息欄滾動事件
- 12-30 首頁信息欄滾動事件結束
- 12-31 首頁信息欄滾動事件jquery實現
- 12-32 首頁信息欄滾動事件jquery實現結束
- 12-33 首頁企業營銷切換的js效果
- 12-34 首頁客戶案例切換的js效果
- 12-35 首頁合作模式切換的js效果
- 12-36 原生javascript重寫首頁企業營銷切換
- 12-37 原生javascript重寫首頁企業營銷切換二
- 12-38 原生javascript重寫首頁客戶案例切換
- 12-39 原生javascript重寫首頁合作模式案例切換
- 12-40 為什么要做兼容-首頁在不同IE瀏覽器中的效果
- 12-41 建立用于重置和兼容瀏覽器的文件reset
- 12-42 首頁在IE9版本的兼容
- 12-43 首頁在IE8版本的兼容
- 12-44 首頁在非IE版本的測試
- 12-45 autoprefixer的下載安裝和使用
- 12-46 引入autoprefixer到項目當中兼容IE瀏覽器
- 12-47 首頁三點完善
- 12-48 網站首頁QQ會話的引入
- 12-49 網站開發單頁的兼容和動態處理
- 12-50 小程序建設單頁的兼容和動態處理
- 12-51 小程序建設單頁的兼容和動態處理二
- 12-52 小程序建設單頁的兼容和動態處理三
- 12-53 電商運營單頁的兼容和動態處理
- 12-54 品牌營銷策劃單頁的兼容和動態處理
- 12-55 營銷全案策劃單頁的兼容和動態處理
- 12-56 IE8不支持border-radius的兼容方案
- 12-57 營銷推廣策劃單頁的兼容和動態處理
- 12-58 會務活動策劃單頁的兼容和動態處理
- 12-59 關于我們單頁的兼容和動態處理
- 12-60 專家顧問列表頁的兼容和動態處理
- 12-61 新聞動態列表頁的兼容和動態處理
- 12-62 新聞動態列表頁的兼容和動態處理一
- 12-63 客戶案例列表頁的兼容和動態處理
- 12-64 專家顧問詳情頁兼容和動態處理
- 12-65 專家顧問詳情頁兼容和動態處理一
- 12-66 專家顧問詳情頁兼容和動態處理二
- 12-67 專家顧問詳情頁兼容和動態處理三
- 12-68 新聞動態詳情頁兼容和動態處理
- 12-69 客戶案例詳情頁兼容和動態處理
- 第十三課:跟我學bootstrap打造后臺網頁的彈性布局
- 13-1 后臺開發準備工作
- 13-2 bootstrap下載安裝
- 13-3 bootstrap響應式開發原理
- 13-4 bootstrap響應式模版
- 13-5 bootstrap響應式全局CSS樣式
- 13-6 bootstrap響應式柵格系統
- 13-7 bootstrap響應式全局CSS樣式詳解
- 13-8 bootstrap響應式字體圖標和下拉菜單
- 13-9 bootstrap響應式按鈕組和導航
- 13-10 bootstrap響應式導航完善
- 13-11 bootstrap響應式列表組
- 13-12 bootstrap響應式面板組
- 13-13 bootstrap響應式模態框
- 13-14 bootstrap響應式手風琴插件
- 13-15 bootstrap響應式后臺登陸頁面制作
- 13-16 bootstrap響應式后臺主界面頁面制作
- 13-17 bootstrap響應式后臺管理員管理頁面制作
- 13-18 bootstrap響應式后臺管理員增刪改頁面制作
- 13-19 bootstrap響應式后臺導航管理界面
- 13-20 bootstrap響應式后臺添加導航界面
- 13-21 bootstrap響應式后臺導航修改刪除
- 13-22 bootstrap響應式后臺文章管理界面
- 13-23 bootstrap響應式后臺文章發布界面
- 13-24 bootstrap響應式后臺文章修改和刪除
- 13-25 bootstrap響應式后臺留言管理
- 13-26 bootstrap404頁面
- 第十四課:跟我學thinkphp基礎
- 14-1 thinkphp3.23學習準備
- 14-2 thinkphp3.23wamp環境配置
- 14-3 wamp服務器環境多端口的配置
- 14-4 本地服務器數據庫配置
- 14-5 thinkphp項目整站的本地上線過程
- 14-6 thinkphp的下載和文件系統詳解
- 14-7 thinkphp輸出hello world
- 14-8 初識thinkphp的開發
- 14-9 thinkphp框架的get請求
- 14-10 thinkphp框架的get數據和post數據的請求和接收
- 14-11 thinkphp的mysql數據庫連接
- 14-12 將前臺傳輸過來的數據存儲到數據庫
- 14-13 thinkphp數據庫模型三種實例化1
- 14-14 thinkphp數據庫模型三種實例化2
- 14-15 thinkphp增刪改查
- 14-16 thinkphp增刪改查之數據增加
- 14-17 thinkphp增刪改查之數據修改
- 14-18 thinkphp增刪改查之數據刪除
- 14-19 thinkphp連貫數據操作
- 14-20 thinkphp數據操作之where方法
- 14-21 thinkphp數據操作之field方法
- 14-22 thinkphp數據操作之order方法
- 14-23 thinkphp數據操作之limit和page方法
- 14-24 thinkphp自動驗證
- 14-25 thinkphp自動驗證一
- 14-26 thinkphp自動驗證二
- 14-27 thinkphp自動驗證三
- 14-28 thinkphp自動完成
- 14-29 thinkphp的active record超級簡單增刪改查
- 14-30 thinkphp字段映射
- 14-31 thinkphp控制器定義
- 14-32 thinkphp控制器的前置和后置操作
- 14-33 thinkphp控制器的action參數綁定
- 14-34 thinkphp控制器的偽靜態
- 14-35 thinkphp控制器的跳轉和重定向
- 14-36 thinkphp控制器的I方法接收變量
- 14-37 thinkphp控制器的空操作空控制器
- 14-38 thinkphp模版的變量輸出
- 14-39 thinkphp模版的常用函數使用
- 14-40 thinkphp模版的常用操作
- 14-41 thinkphp模版的內置標簽volist
- 14-42 thinkphp模版的其他內置常用標簽
- 第十五課:thinkphp開發前的數據庫設計和后臺模版引入
- 15-1 TP后臺管理系統的管理員表設計
- 15-2 TP后臺管理系統的權限表設計二
- 15-3 TP后臺管理系統的分類表設計三
- 15-4 TP后臺管理系統的文章表設計四
- 15-5 TP后臺管理系統的留言表設計五
- 15-6 創建數據庫和所有表
- 15-7 新建thinkphp框架項目
- 15-8 TP后臺管理系統引入bootstrap模版
- 15-9 TP后臺管理系統引入bootstrap模版二
- 15-10 TP后臺模版替換
- 15-11 TP后臺頭部和左側導航代碼抽離
- 15-12 TP后臺用戶留言數據動態顯示
- 15-13 TP后臺用戶單條留言數據刪除
- 15-14 TP后臺用戶所有留言數據刪除
- 15-15 TP后臺官方數據分頁實現
- 15-16 TP后臺官方分頁重寫
- 15-17 TP后臺官方分頁重寫二
- 15-18 TP后臺官方分頁重寫三
- 15-19 TP后臺管理員管理開發
- 15-20 TP后臺管理員數據增加
- 15-21 TP后臺管理員數據修改
- 15-22 TP后臺管理員數據修改二
- 15-23 TP后臺無限級分類數據準備
- 15-24 TP后臺分類數據處理
- 15-25 TP后臺分類數據處理二
- 15-26 TP后臺分類數據渲染到模版
- 15-27 TP后臺分類數據渲染到模版二
- 15-28 TP后臺分類數據刪除一
- 15-29 TP后臺分類數據刪除二
- 15-30 TP后臺分類數據添加
- 15-31 TP后臺分類數據修改
- 15-32 TP后臺分類數據修改二
- 15-33 TP后臺分類數據修改三
- 15-34 TP后臺文章添加及圖片上傳
- 15-35 TP后臺文章添加及圖片上傳二
- 15-36 TP后臺文章數據顯示
- 15-37 TP后臺文章數據刪除
- 15-38 TP后臺文章數據修改
- 15-39 TP后臺文章分類數據顯示
- 15-40 TP后臺管理系統登陸處理
- 15-41 TP后臺管理系統登陸處理二
- 15-42 TP后臺管理系統session和公共控制器
- 15-43 TP后臺管理系統的登陸完善
- 15-44 TP后臺管理系統權限數據整理
- 15-45 TP后臺管理系統添加管理員權限
- 15-46 TP后臺管理系統修改管理員權限
- 15-47 TP后臺管理系統公共控制器權限判斷
- 15-48 TP后臺管理系統公共控制器權限判斷二
- 15-49 TP后臺管理系統權限入口隱藏和顯示
- 第十六課:引入前臺頁面-向前臺頁面輸出數據
- 16-1 TP引入前臺模版
- 16-2 TP引入前臺模版一
- 16-3 TP引入前臺單頁模版替換和檢查
- 16-4 TP引入給單頁定義路由規則
- 16-5 TP引入列表頁模版
- 16-6 關于ie-css3.htc文件的引入
- 16-7 專家顧問列表頁數據的渲染
- 16-8 專家顧問文章頁數據的渲染
- 16-9 專家顧問文章頁數據的完善
- 16-10 客戶案例列表頁數據的渲染
- 16-11 客戶案例列表頁數據的分頁和文章頁
- 16-12 新聞中心列表頁數據的分頁和文章頁
- 16-13 所有列表頁的完善
- 16-14 所有文章模版的完善
- 16-15 首頁的數據渲染
- 16-16 首頁表單提交
- 16-17 首頁表單提交一
- 16-18 其他單頁的數據渲染
- 16-19 整站url重寫
- 16-20 重寫后的url應用
- 16-21 導航數據的渲染
- 16-22 導航數據的渲染一
- 16-23 導航數據的渲染二
- 16-24 錯誤url指向404頁面
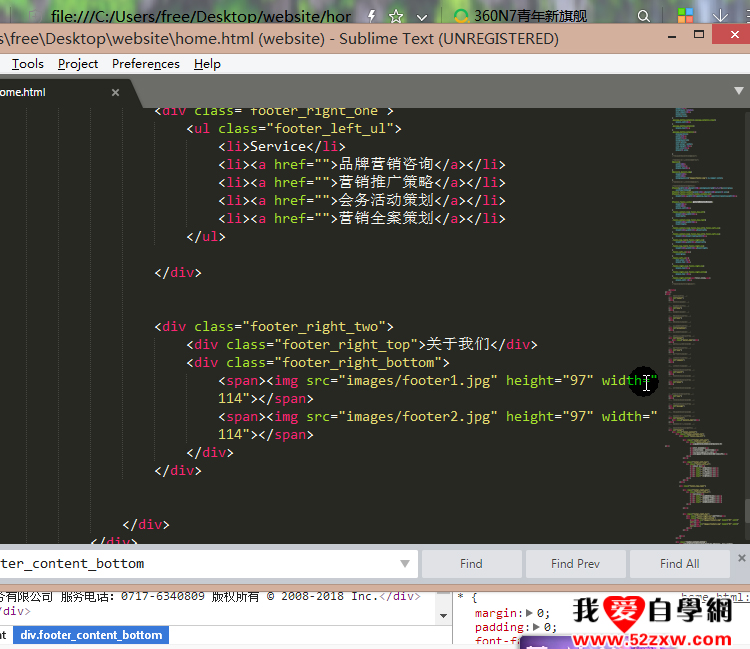
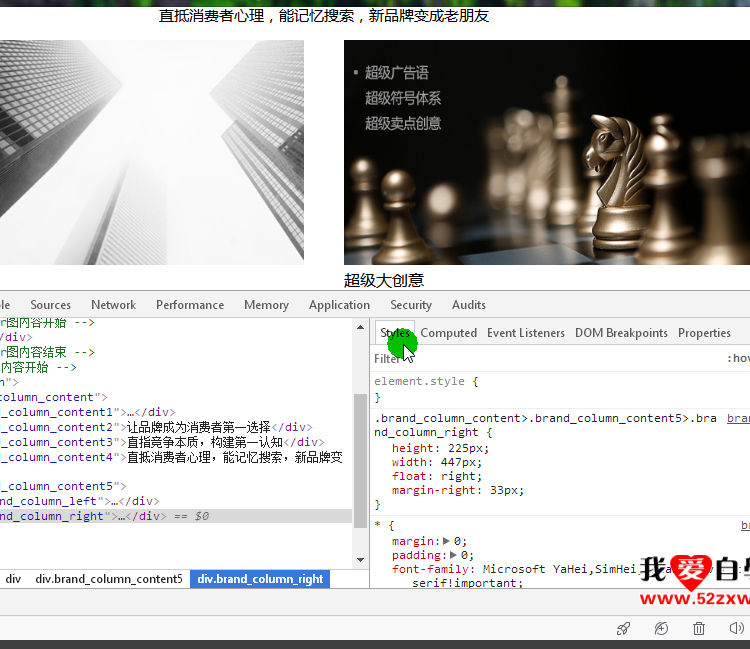
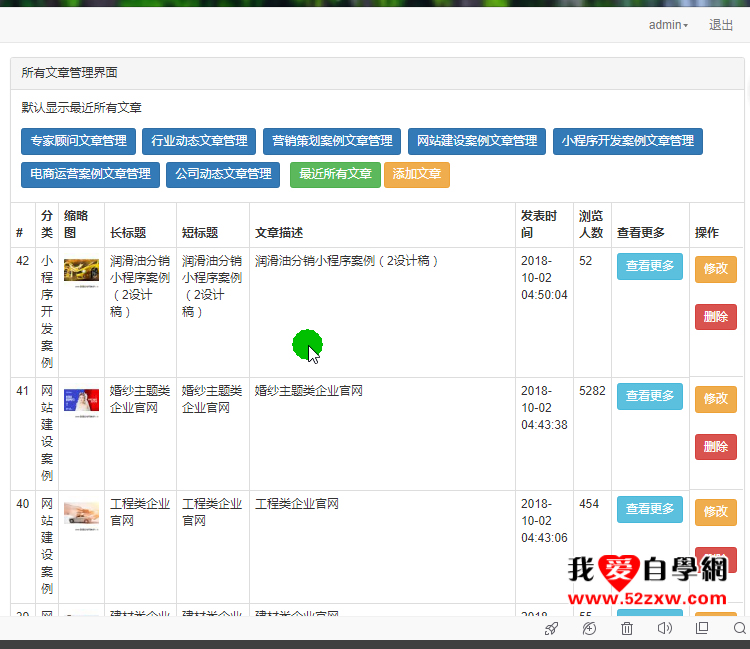
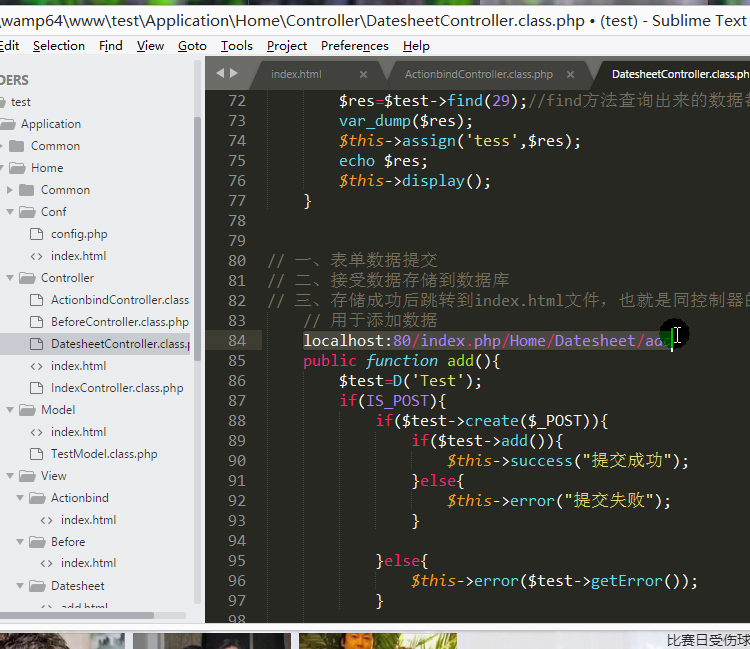
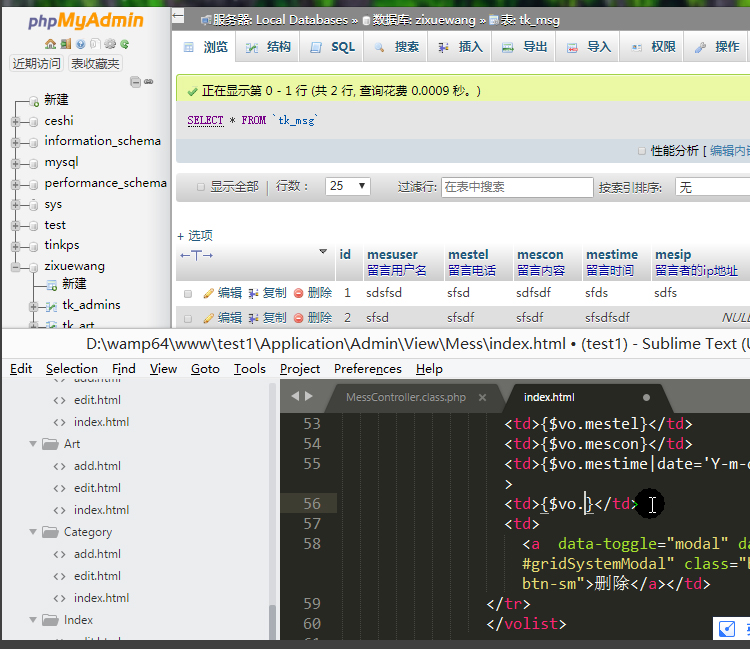
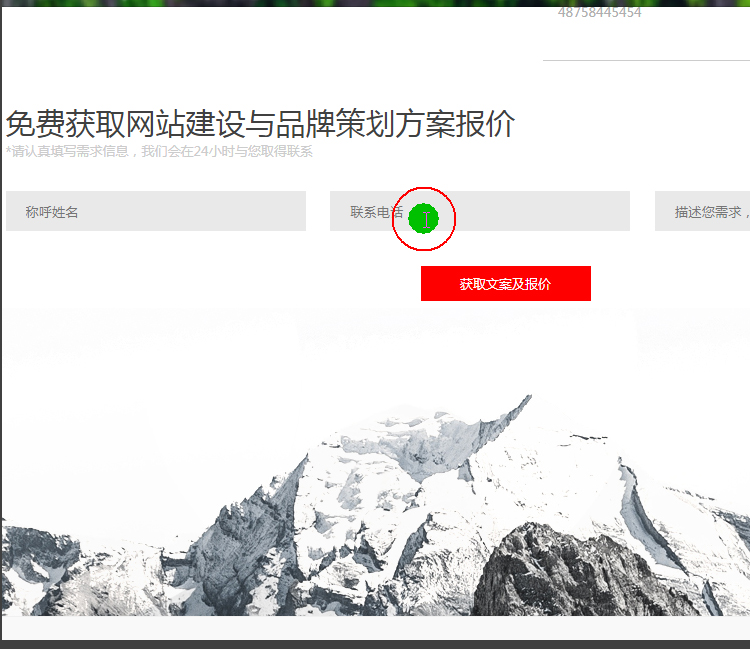
教程內容部分截圖
售后保障
本店商品均為“我愛自學網”正版教程,由我公司專業老師原創錄制,均有售后保障。
自購買之日起:
三個月內(光盤或U盤非人為質量損壞)我們免費包換。
一年期內,如需要更換光盤或U盤,只需要您付郵費和光盤或U盤成本費即可更換。
下載版教程請學員放心使用,在使用過種中遇到任何問題,請聯系客服協助處理。
自購買之日起:
三個月內(光盤或U盤非人為質量損壞)我們免費包換。
一年期內,如需要更換光盤或U盤,只需要您付郵費和光盤或U盤成本費即可更換。
下載版教程請學員放心使用,在使用過種中遇到任何問題,請聯系客服協助處理。
版權保護
出于版權保護,教程是加密的,加密對于學習沒有任何影響。
下載版、光盤版可以固定在兩臺設備上播放,第一次播放需輸入一次密碼。
U盤版不需要密碼,任何電腦插上U盤就可以使用,最方便!
下載版、光盤版可以固定在兩臺設備上播放,第一次播放需輸入一次密碼。
U盤版不需要密碼,任何電腦插上U盤就可以使用,最方便!
服務時間











 皖公網安備34080302000077號
皖公網安備34080302000077號