- 電腦基礎(chǔ)視頻教程
- 電腦基礎(chǔ)知識視頻教程
- 五筆字型打字視頻教程
- Windows10視頻教程
- Word2007視頻教程
- Word2010視頻教程
- Word2024視頻教程
- WPS2024文字視頻教程
- Excel2007視頻教程
- Excel2010視頻教程
- Excel2016視頻教程
- Excel2024視頻教程
- WPS2024表格視頻教程
- PowerPoint2010視頻教程
- PowerPoint2024視頻教程
- WPS2024演示視頻教程
- 二級MS OFFICE高級應(yīng)用視頻教程
- 二級MS Office高級應(yīng)用與設(shè)計視頻...
- Internet基礎(chǔ)知識視頻教程
- 電腦快捷鍵視頻教程
- 英語基礎(chǔ)視頻教程
- 動態(tài)幾何畫板GeoGebra視頻教程
- PhotoshopCS5視頻教程
- PhotoshopCS6精講視頻教程
- PhotoshopCC2015視頻教程
- Photoshop基礎(chǔ)和實(shí)戰(zhàn)視頻教程
- PhotoshopCC2015實(shí)用視頻教程
- PhotoshopCC2017基礎(chǔ)視頻教程
- PhotoshopCS6人像精修與調(diào)色視頻...
- PhotoshopCC2018綜合案例視頻教程
- PhotoshopCC2019平面設(shè)計實(shí)戰(zhàn)視頻...
- PhotoshopCC2020視頻教程
- PhotoshopCC2021案例視頻教程
- Photoshop2025視頻教程
- 淘寶美工視頻教程
- 淘寶美工實(shí)戰(zhàn)視頻教程
- 淘寶美工高級視頻教程
- CorelDRAWX5視頻教程
- CorelDRAW X7視頻教程
- CorelDRAW X8商業(yè)廣告實(shí)戰(zhàn)視頻教...
- CorelDRAW2025視頻教程
- IllustratorCS5視頻教程
- IllustratorCS6視頻教程
- IllustratorCC2017精講視頻教程
- IllustratorCC2017基礎(chǔ)視頻教程
- IllustratorCC2021案例視頻教程
- Illustrator2025視頻教程
- UI設(shè)計案例視頻教程
- 方正飛騰視頻教程
- 3dsMAX2011視頻教程
- 3DsMAX2012照片級效果實(shí)戰(zhàn)視頻教...
- 3DsMAX2018效果圖入門視頻教程
- 3DsMAX2020視頻教程
- 3DsMAX2021入門到精通視頻教程
- 3DsMAX插件視頻教程
- AutoCAD2007視頻教程
- AutoCAD2011視頻教程
- AutoCAD2019施工圖視頻教程
- AutoCAD2019裝飾施工圖視頻教程
- AutoCAD2020室內(nèi)設(shè)計視頻教程
- AutoCAD2022入門到精通視頻教程
- AutoCAD2023室內(nèi)設(shè)計視頻教程
- CAD復(fù)式結(jié)構(gòu)全套施工圖視頻教程
- CAD室內(nèi)裝飾設(shè)計教程
- CAD布局和插件視頻教程
- CAD2023全屋家具定制視頻教程
- VRay視頻教程
- 天正建筑視頻教程
- 家裝設(shè)計視頻教程
- 室內(nèi)設(shè)計流程視頻教程
- 室內(nèi)設(shè)計師培訓(xùn)視頻教程
- 室內(nèi)設(shè)計風(fēng)格視頻教程
- 室內(nèi)效果圖實(shí)例制作視頻教程
- 軟裝配飾設(shè)計視頻教程
- 草圖大師室內(nèi)視頻教程
- 草圖大師室外視頻教程
- SketchUp2018視頻教程
- SketchUp2019視頻教程
- SketchUp2019室內(nèi)設(shè)計視頻教程
- SketchUp2019建筑景觀設(shè)計視頻教...
- SketchUp2021視頻教程
- 園林景觀設(shè)計方案推敲實(shí)戰(zhàn)視頻教...
- 家裝預(yù)算制作視頻教程
- 全屋定制家具設(shè)計實(shí)戰(zhàn)視頻教程
- 酷家樂視頻教程
- 酷家樂2021入門到精通視頻教程
- AutoCAD2007視頻教程
- AutoCAD2010視頻教程
- AutoCAD2011視頻教程
- AutoCAD2024視頻教程
- 中望CAD2020機(jī)械版視頻教程
- AutoLisp視頻教程
- Pro/E5.0視頻教程
- Creo3.0視頻教程
- Pro/E鈑金視頻教程
- Creo3.0鈑金視頻教程
- Pro/E曲面造型視頻教程
- SolidWorks2014視頻教程
- SolidWorks2012鈑金設(shè)計視頻教程
- SolidWorks2015自動化設(shè)備設(shè)計視...
- SolidWorks2016動畫與運(yùn)動仿真視...
- SolidWorks2022鈑金拆圖視頻教程
- UG NX10.0視頻教程
- UG NX11.0視頻教程
- UG NX1847視頻教程
- UG NX1899視頻教程
- UG NX10.0鈑金設(shè)計視頻教程
- UG8.5零件編程視頻教程
- UG NX10.0三軸編程視頻教程
- UG NX10.0數(shù)控編程視頻教程
- UG NX12.0數(shù)控編程實(shí)戰(zhàn)視頻教程
- UG NX12.0數(shù)控編程加工視頻教程
- UG NX10.0四軸五軸編程視頻教程
- UG NX12.0數(shù)控車編程視頻教程
- UG8.5塑膠模具設(shè)計視頻教程
- UG NX12.0模具設(shè)計視頻教程
- UG8.5曲面設(shè)計視頻教程
- CATIA V5視頻教程
- Mastercam9.1數(shù)控編程視頻教程
- Mastercam9.1數(shù)控車編程視頻教程
- Mastercam9.1模具數(shù)控編程視頻教...
- Mastercam X9視頻教程
- Mastercam2017視頻教程
- Mastercam2017數(shù)控車床編程視頻教...
- Mastercam2019數(shù)控編程視頻教程
- Mastercam2018多軸編程視頻教程
- Mastercam2021四軸編程加工視頻教...
- Mastercam2021多軸編程加工視頻教...
- Mastercam2022視頻教程
- 數(shù)控手工編程基礎(chǔ)視頻教程
- 數(shù)控車床操作與編程視頻教程
- 數(shù)控機(jī)床手工編程視頻教程
- FANUC加工中心操作與編程視頻教程
- HyperMILL2018視頻教程
- 三菱PLC視頻教程
- Inventor2018視頻教程
- CimatronE11視頻教程
- CimatronE11工廠實(shí)例視頻教程
- PowerMill2017視頻教程
- AlphaCAM2017視頻教程
- Rhino(犀牛)5.0視頻教程
- 北京精雕JDSoft SurfMill8.0視頻...
- 北京精雕JDSoft SurfMill8.0曲面...
- 北京精雕JDSoft SurfMill8.0數(shù)控...
- 北京精雕JDSoft SurfMill9.0四軸...
- Ansys SCDM2025建模視頻教程
- PLC與變頻器通訊控制視頻教程
- AECS6視頻教程
- AECC2017視頻教程
- AECC2018視頻教程
- AECC2018綜合案例視頻教程
- MAYA2014動畫視頻教程
- 3DsMAX建筑動畫視頻教程
- NUKE8.0三維特效視頻教程
- EDIUS7視頻教程
- Cinema 4D視頻教程
- CINEMA 4D R19視頻教程
- CINEMA 4D R23視頻教程
- PremiereCS5視頻教程
- PremiereCC2017視頻教程
- PremiereCC2018視頻教程
- PremiereCC2018商業(yè)應(yīng)用視頻教程
- 唱作魔方視頻教程
- FL Studio11視頻教程
- Cubase5視頻教程
- 剪映專業(yè)版視頻教程
- 電影理論基礎(chǔ)視頻教程
課程介紹
隨著利用表格進(jìn)行頁面布局的弊端逐漸暴露,網(wǎng)頁布局的重要性越來越被人們所重視。CSS+DIV的網(wǎng)頁布局方法可以使外觀與結(jié)構(gòu)分離,使站點(diǎn)訪問及維護(hù)更加容易,CSS的特有技術(shù)也可以使網(wǎng)頁更加美觀,所以學(xué)好CSS+DIV成為專業(yè)網(wǎng)頁設(shè)計人員的必修課。應(yīng)廣大學(xué)員的要求,我愛自學(xué)網(wǎng)特推出本套《CSS+DIV視頻教程》,教程內(nèi)容詳實(shí)、通俗易懂。通過本教程的學(xué)習(xí),讓你從一個門外漢轉(zhuǎn)變成CSS+DIV網(wǎng)頁布局專業(yè)人士,創(chuàng)建出更專業(yè)的網(wǎng)站。
教程目錄
- 第一課:CSS的基礎(chǔ)和語法
- 1-1 什么是CSS和DIV
- 1-2 CSS樣式的使用方法1
- 1-3 CSS樣式的使用方法2
- 1-4 CSS樣式的使用方法3
- 1-5 CSS樣式的定義方法1
- 1-6 CSS樣式的定義方法2
- 1-7 CSS樣式的定義方法3
- 1-8 CSS樣式的集體定義方法
- 1-9 CSS樣式的繼承
- 1-10 CSS樣式定義的嵌套(選擇器的嵌套)
- 第二課:文字的各種效果
- 2-1 文字樣式的設(shè)置
- 2-2 文字大小和顏色
- 2-3 文字粗細(xì)、斜體和劃線
- 2-4 英文大小寫、縮進(jìn)和字間距
- 2-5 綜合練習(xí)
- 2-6 文字的對齊1
- 2-7 文字的對齊2
- 2-8 首字放大
- 第三課:圖片效果的設(shè)置
- 3-1 圖片的邊框效果1
- 3-2 圖片的邊框效果2
- 3-3 圖片的大小與縮放
- 3-4 圖片的對齊
- 3-5 圖文混排效果
- 3-6 圖片與文字的間距
- 第四課:網(wǎng)頁背景圖片
- 4-1 網(wǎng)頁背景顏色的設(shè)置
- 4-2 網(wǎng)頁背景圖片1
- 4-3 網(wǎng)頁背景圖片2
- 4-4 網(wǎng)頁背景的綜合設(shè)置
- 第五課:表格與表單樣式
- 5-1 表格中的標(biāo)記
- 5-2 表格顏色的設(shè)置
- 5-3 表格的邊框設(shè)置1
- 5-4 表格的邊框設(shè)置2
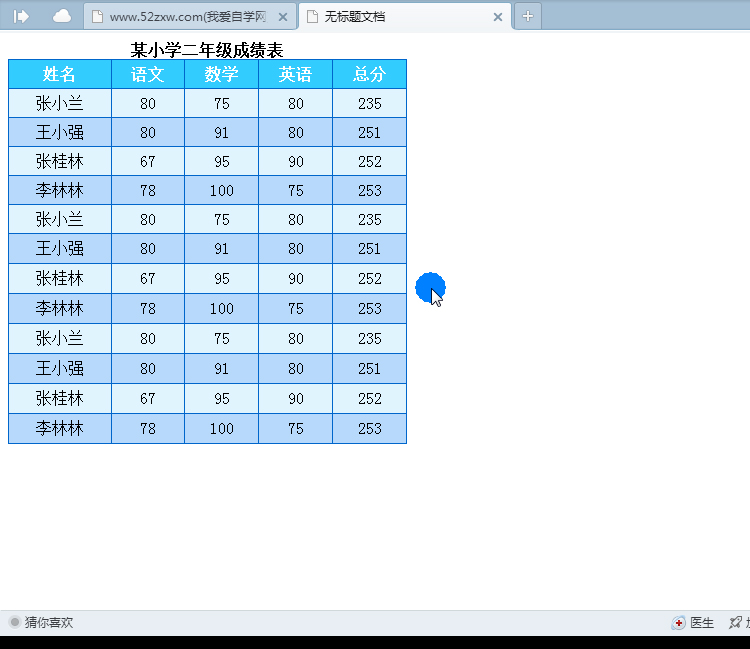
- 5-5 隔行變色表格的制作
- 5-6 CSS設(shè)置表單格式1
- 5-7 CSS設(shè)置表單格式2
- 5-8 CSS設(shè)置表單格式3
- 第六課:豐富多彩的超鏈接樣式
- 6-1 超鏈接特效1
- 6-2 超鏈接特效2
- 6-3 超鏈接特效3
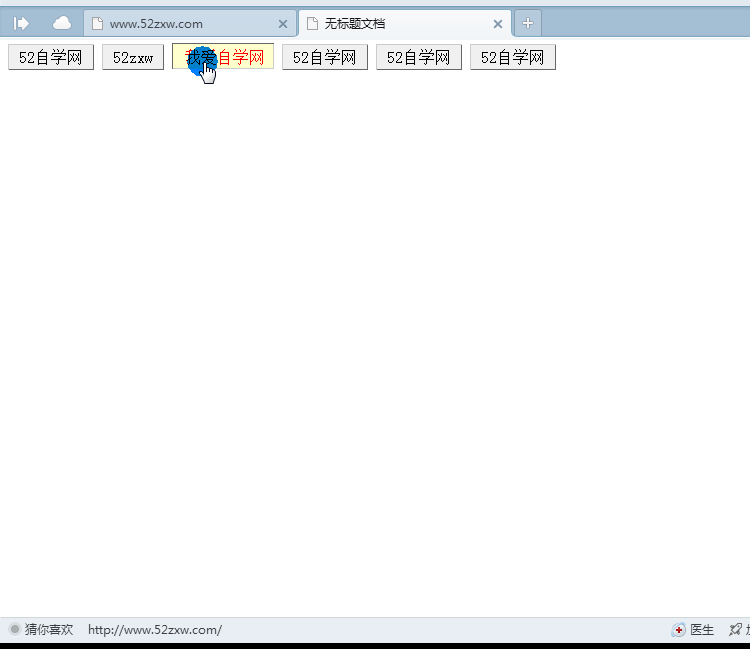
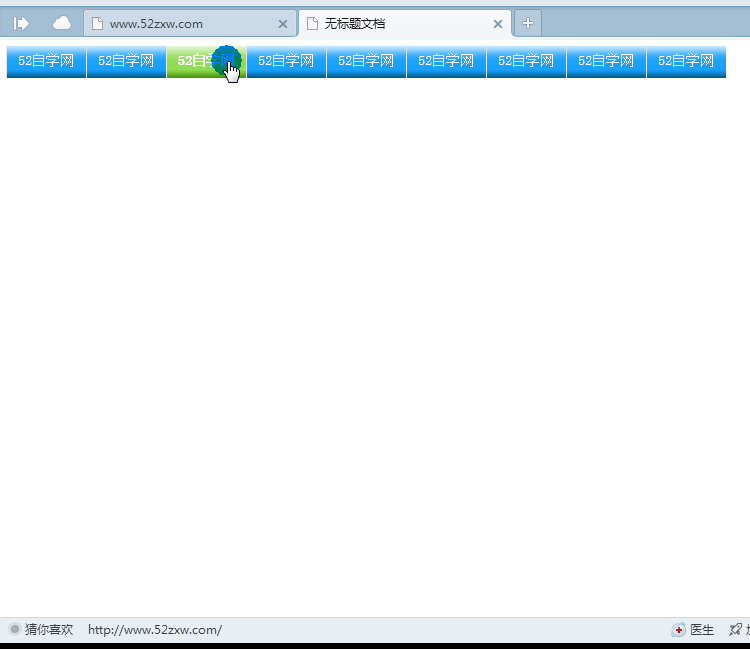
- 6-4 按鈕式超鏈接的制作1
- 6-5 按鈕式超鏈接的制作2
- 6-6 按鈕式超鏈接的制作3
- 6-7 浮雕式超鏈接效果的制作1
- 6-8 浮雕式超鏈接效果的制作2
- 6-9 不同鼠標(biāo)形狀的超鏈接
- 第七課:項目列表
- 7-1 項目列表1
- 7-2 項目列表2
- 7-3 定義塊元素
- 7-4 縱向菜單效果的制作1
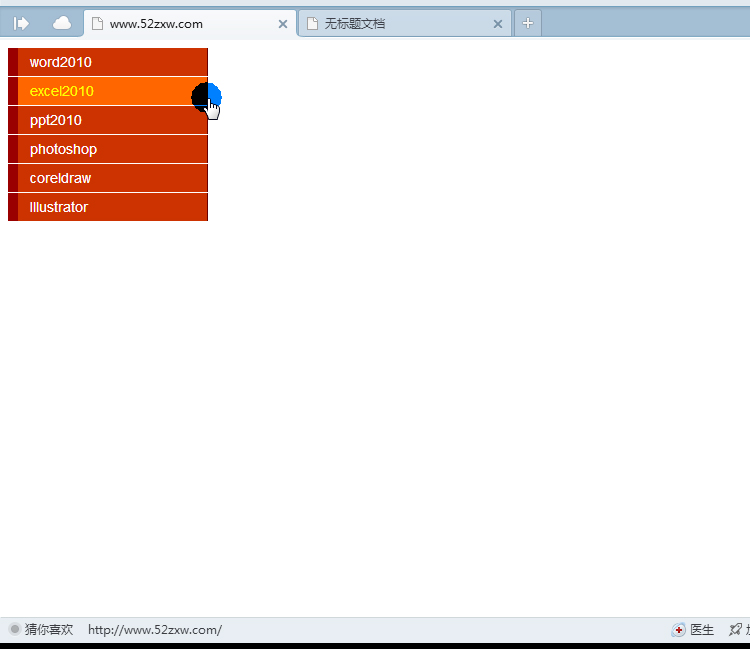
- 7-5 縱向菜單效果的制作2
- 7-6 橫向菜單效果的制作
- 7-7 什么是DIV
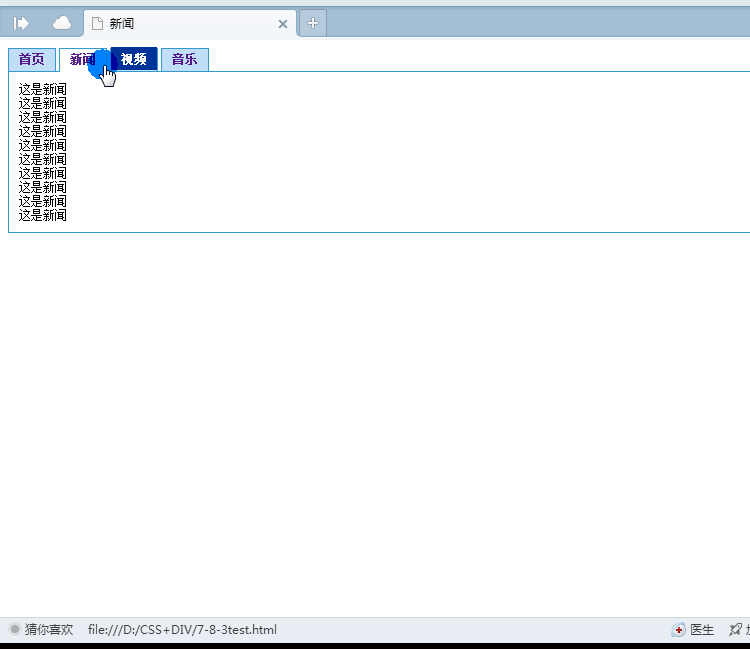
- 7-8 Tab菜單效果的制作1
- 7-9 Tab菜單效果的制作2
- 7-10 Tab菜單效果的制作3
- 7-11 Tab菜單效果的制作4
- 7-12 Tab菜單效果的制作5
- 第八課:元素的定位
- 8-1 詳細(xì)講解DIV標(biāo)記
- 8-2 span標(biāo)記
- 8-3 盒子模型
- 8-4 盒子模型大小的計算方法
- 8-5 盒子模型中各參數(shù)的設(shè)置
- 8-6 元素的定位1
- 8-7 元素的定位2
- 8-8 元素的定位3
- 8-9 元素的定位4
- 8-10 圖片簽名效果
- 8-11 Position定位
- 8-12 文字陰影
- 第九課:CSS+DIV綜合布局
- 9-1 如何用DIV對網(wǎng)頁進(jìn)行分塊
- 9-2 固定寬度且居中的版式1
- 9-3 固定寬度且居中的版式2
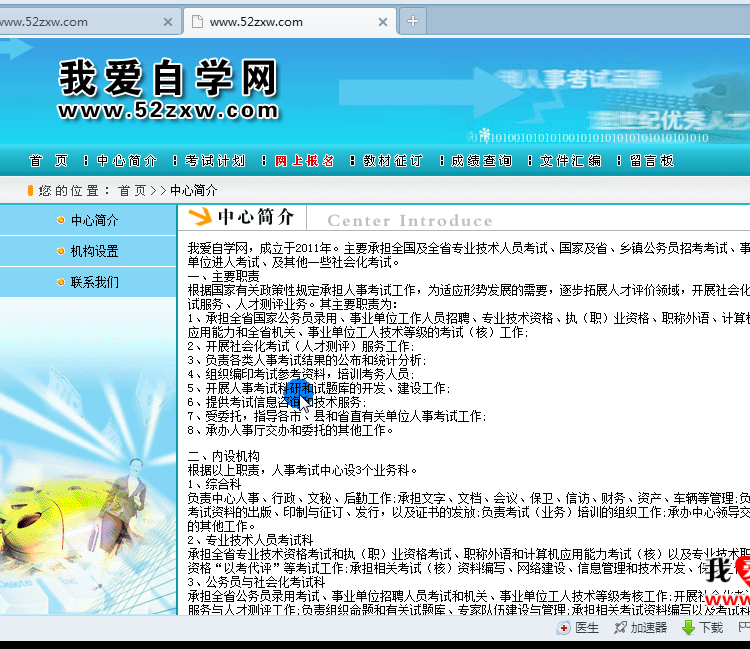
- 9-4 CSS+DIV綜合網(wǎng)頁布局實(shí)例1
- 9-5 CSS+DIV綜合網(wǎng)頁布局實(shí)例2
- 9-6 CSS+DIV綜合網(wǎng)頁布局實(shí)例3
- 9-7 CSS+DIV綜合網(wǎng)頁布局實(shí)例4
- 9-8 CSS+DIV綜合網(wǎng)頁布局實(shí)例5
- 9-9 CSS+DIV綜合網(wǎng)頁布局實(shí)例6
教程內(nèi)容部分截圖
售后保障
本店商品均為“我愛自學(xué)網(wǎng)”正版教程,由我公司專業(yè)老師原創(chuàng)錄制,均有售后保障。
自購買之日起:
三個月內(nèi)(光盤或U盤非人為質(zhì)量損壞)我們免費(fèi)包換。
一年期內(nèi),如需要更換光盤或U盤,只需要您付郵費(fèi)和光盤或U盤成本費(fèi)即可更換。
下載版教程請學(xué)員放心使用,在使用過種中遇到任何問題,請聯(lián)系客服協(xié)助處理。
自購買之日起:
三個月內(nèi)(光盤或U盤非人為質(zhì)量損壞)我們免費(fèi)包換。
一年期內(nèi),如需要更換光盤或U盤,只需要您付郵費(fèi)和光盤或U盤成本費(fèi)即可更換。
下載版教程請學(xué)員放心使用,在使用過種中遇到任何問題,請聯(lián)系客服協(xié)助處理。
版權(quán)保護(hù)
出于版權(quán)保護(hù),教程是加密的,加密對于學(xué)習(xí)沒有任何影響。
下載版、光盤版可以固定在兩臺設(shè)備上播放,第一次播放需輸入一次密碼。
U盤版不需要密碼,任何電腦插上U盤就可以使用,最方便!
下載版、光盤版可以固定在兩臺設(shè)備上播放,第一次播放需輸入一次密碼。
U盤版不需要密碼,任何電腦插上U盤就可以使用,最方便!
服務(wù)時間












 皖公網(wǎng)安備34080302000077號
皖公網(wǎng)安備34080302000077號